Hallo...
Kali ini, saya akan
membagikan tutorial membuat logo kelas kreasi sendiri menggunakan Adobe
Photoshop CS6.
Berikut
langkah-langkahnya :
1. Buka software Adobe Photoshop CS6 Portable, pilih File > New untuk membuat lembar kerja baru.
2. Atur nama, tinggi, lebar, dan resolusi lembar kerja. Saya mengatur tinggi-nya 350 pixels dan lebar-nya 600 pixels. Pilih OK.
3. Buat gambar daun menggunakan Pen Tool dan warnai garis luarnya dengan mengisi kotak Stroke dengan warna hijau muda.
4. Kemudian, warnai bagian dalamnya dengan mengisi kotak Fill dengan warna hijau muda.
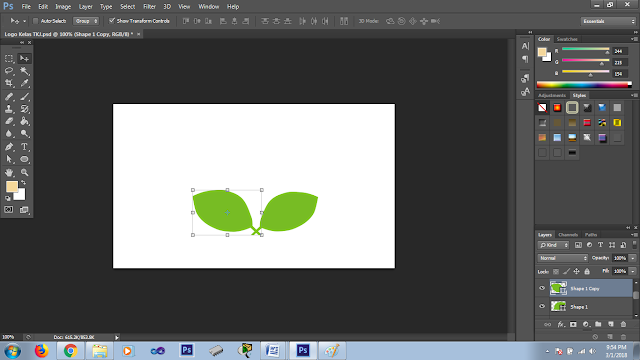
5. Setelah itu, gandakan objek dengan cara klik kanan pada layer yang ingin di gandakan > kemudian pilih Duplicate Layer. Dan ubah posisi seperti pada gambar.

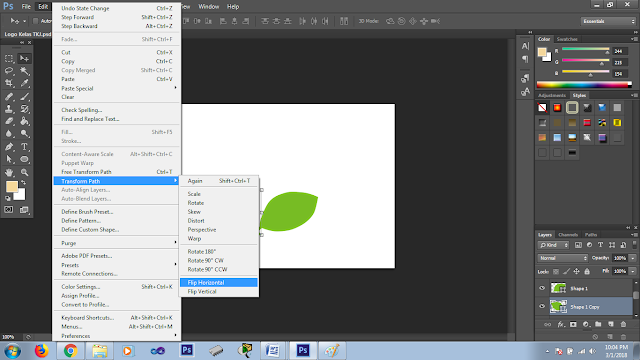
6. Agar objek dapat berlawanan arah seperti gambar diatas, pilih Edit > Transform Path > Flip Horizontal.

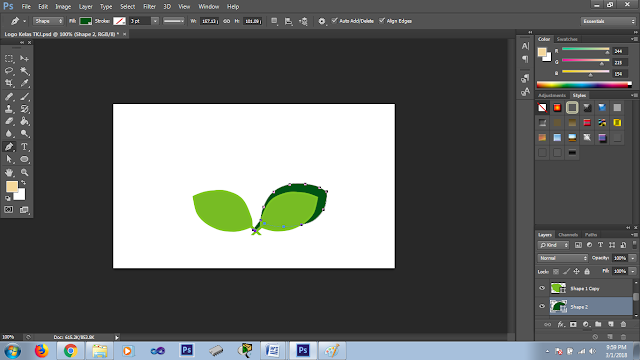
7. Buat daun bagian luar dengan Pen Tool dan warnai dengan mengisi kotak Fill dengan warna hijau tua.
8. Gandakan objek daun bagian luar seperti langkah no. 5 dan buat objek menjadi berlawanan seperti langkah no. 6.
9. Buat garis pada daun bagian dalam dengan Pen Tool, kotak Fill dikosongi sedangkan kotak Stroke diisi warna hijau tua. Ulangi langkah no. 5 dan 6.
10. Buat garis pada daun bagian luar dengan Pen Tool, kotak Fill dikosongi sedangkan kotak Stroke diisi warna putih. Kemudian, ulangi langkah no. 5 dan 6.
11. Buat gambar monitor dengan menggunakan Rectangle Tool.
12. Isi kotak Fill dan Stroke dengan warna hitam.
13. Gandakan objek Rectangle tadi untuk monitor bagian dalam dan ubah menjadi Gradient pada opsi Shape. Sesuaikan warna seperti pada gambar.
14. Tambahkan kaki monitor dengan Rectangle Tool dan Ellipse Tool.
15. Memberi Teks pada objek menggunakan Horizontal Type Tool. Ketikkan teks sesuai keinginan anda.
Lalu, edit teks dengan klik dua kali pada layer Teks tersebut maka akan muncul "Layer Style" seperti di bawah ini. Ceklis kotak Bevel & Emboss > Style nya saya pilih "Pillow Emboss" dan Technique nya saya pilih "Smooth". Opsi-opsi lainnya anda atur sesuai keinginan.
16. Ceklis kotak Stroke, untuk Structure bisa anda atur sesuai keinginan.
17. Dannn, logo kelas sudah jadi... Terlihat simple yaa..
Sekian,
Saya mohon maaf apabila ada kesalahan dan kata yang kurang baku. Semoga bermanfaat ❤


















0 komentar